
Kelmarin saja stalk blog Liyanaa dan terjumpa sesuatu yang menarik kat blog minah ni. Ha! Seperti tajuk di atas, kakak Liyanaa(comel pula panggil dia kakak) ada buat satu tutorial butang Facebook LIKE ni. Rentetan dari peristiwa tersebut, aku ingin berkongsi cara memasang butang Facebook LIKE tu kat setiap entri korang.
Baiklahh. Sila login ke Dashboard dahulu.
1. layout > Edit HTML > tick pada Expand Widget Templates.
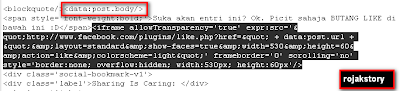
2. cari keyword ini data:post.body.
3. copy paste code di berikut SELEPAS data:post.body
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
Lihat contoh:

4. Save template.
Nota: Kalau lepas save template korang tengok butang LIKE tu tak ada, mungkin template korang ada lebih daripada satu data:post.body. Apa yang perlu dilakukan try and error setiap satu data:post.body tu sampai butang Facebook LIKE tu muncul kat entri korang okay.
Template aku ada sampai 4 data:post.body ;pp
Untuk penggun Wordpress pula, korang boleh dapatkan plugin-nya di SINI: Facebook Like Button Plugin.. Thanks to !acr13! untuk info plugin ni :D
Lepas korang dah picit butang LIKE profile Facebook korang akan ada activities seperti contoh di bawah :D

Jangan lupa yea picit butang LIKE aku juga :D
-Selamat Mencuba-
Tidak ada komentar:
Posting Komentar